

来源:广州UI设计培训学校时间:2021/9/15 14:29:17
在界面设计中,本文排版看似微不足道但十分重要,在90%的界面中,文字元素的占比都能达到90%,合理的文字排版能够直接影响我们的阅读效率与阅读体验。因此,今天广州UI设计培训学校来分享一些实用的文本排版技巧。

01.文本宽度不要超过800px
在进行长篇幅文本设计时,要注意本文宽度不要过长,千万不能铺满整个屏幕。
微信公众号的文本宽度660px,知乎的文本宽度654px,google搜索结果页的本文宽度600px,百度搜索结果页宽度560px,百度百科的文本宽度790px。
总之,成熟产品的文本宽度几乎都不超过800px,其中600~700之间zui为合适。
02.左对齐长文本
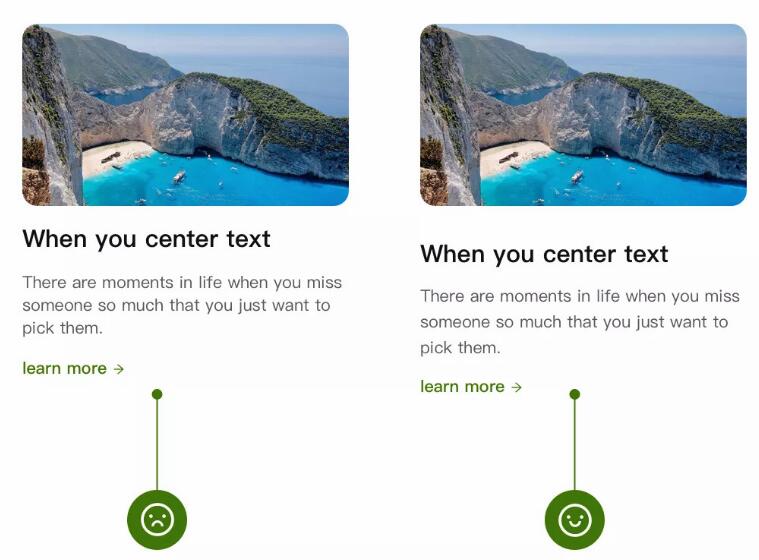
当文本超过3行或4行时,慎重使用文本居中对齐。
因为文本居中对齐时,不可避免地存在两侧参差不齐,这会导致用户在阅读两侧内容和换行时,导致额外的眼球运动,这会造成眼睛疲劳,阅读困难。
左对齐的长文本就在一侧形成看不见的直线,引导用户阅读,具有更好的可读性,因此书籍、网站等都在使用左对齐。
《写给大家看的设计书》中提到,居中对齐会创建一种更正式、更稳重的外观,这种外观显得更为中规中矩,但通常也很乏味。我敢增加,大多数看起来精巧的设计,都没有采用居中对齐。
03.标题或短文本使用居中对齐
如果标题和文本都比较短,例如一行到两行,可以使用居中对齐。再多的话,可以尝试左对齐是否更有利于阅读。
04.借助元素区分文本层级
当我们需要区分不同权重的文本时,除了采用字体大小、字重等调整外,还可以尝试借助目标、项目符号或引号等其他元素建立清晰的视觉层次。
05.充分利用空白间距
我个人在进行文本排版时会尽量避免使用线条或背景颜色,因为在大部分场景下,利用空白间距便可以将层次划分清晰,并且可以使整个界面保持干净整洁。